Webhooks (WH) allow the bot to exchange data with third-party systems. Each WH is an HTTP request that is fired on conversation time when you add it to a Connection. They're often triggered by the end user's response to a certain Module.
Below, we'll explore:
Webhook configuration
In this section, we'll address:
- Accessing the Webhook Builder
- Creating a Webhook from scratch or using a template
- Webhook data formatting and processing
Accessing the Webhook Builder
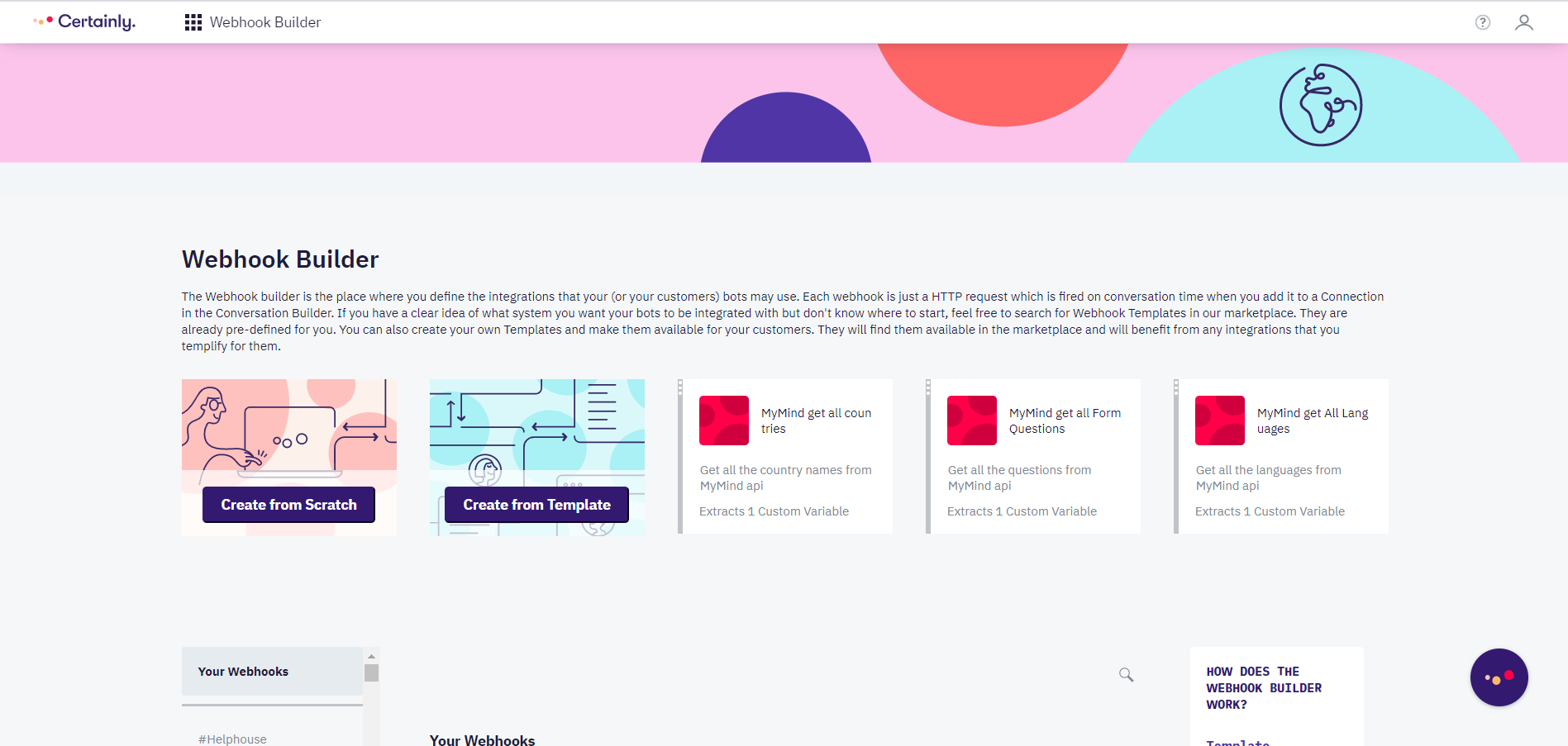
In the Certainly Platform, you can create WHs by using our Webhook Builder, shown below. This can be accessed from the left side of the Navigation bar at the top of your canvas.

Creating a Webhook from scratch or using a template
In the Webhook Builder, you can choose between creating a WH from scratch or using a Webhook Template (WHT) from our WH Marketplace.
WHTs have a lot of pre-filled values to simplify the process, so we recommend using them if you're unfamiliar with WH configuration.
Dive deeper into the technical details of how to create WHs and WHTs in these articles:
- How to create a Webhook from scratch
- How to create a Webhook from a Webhook Template
- How to create a Webhook Template as an Agency
Webhook data formatting and processing
An important part of the configuration of a WH is how the response has to be parsed and stored in Custom Variables (CVars). Some WHs are very straightforward and require no request body to be sent, but others are more complex and require some parsing of the WH response.
The body of the WH is in JSON, a text-based format for representing structured data based on JavaScript object syntax. The body is processed by Jinja, which allows for the use of data stored in CVars. As such, everything enclosed in double curly braces is treated as Jinja expression and gets replaced with the value of that expression.
New to JSON or Jinja? Search for "learn JSON" or read this tutorial to understand the basics of JSON, and check out our technical tutorial to learn more about Jinja.
Consider a WH response has the following content:
{
"ticket": {
"url": "https://aaaa.com/api/v2/tickets/388.json",
"id": 388,
"priority": "low",
"status": "open",
"external_id": null
}
}
A potential CVar that could be extracted in this example is "ticket_status". Then, the Custom Variable fields when defining the variable should be:
- Custom Variable Name: ticket_status
- Named by WH creator. Must be easy to pick when editing a bot in the canvas.
- Response Mapper: {{ticket.status}}
- Uses Jinja2 notation for parsing logic.
How to use Webhooks in the canvas
As noted above, there are two main options when it comes to selecting a WH for use in a bot:
- Select and configure one of the many WHTs offered by Certainly in the Webhook Builder (recommended).
- Create your own WH from scratch.
WHs may be used in Module Connections and Global Connections. They can be added as:
- simple actions (clicking on "Add Webhook" in the Connections tab), or
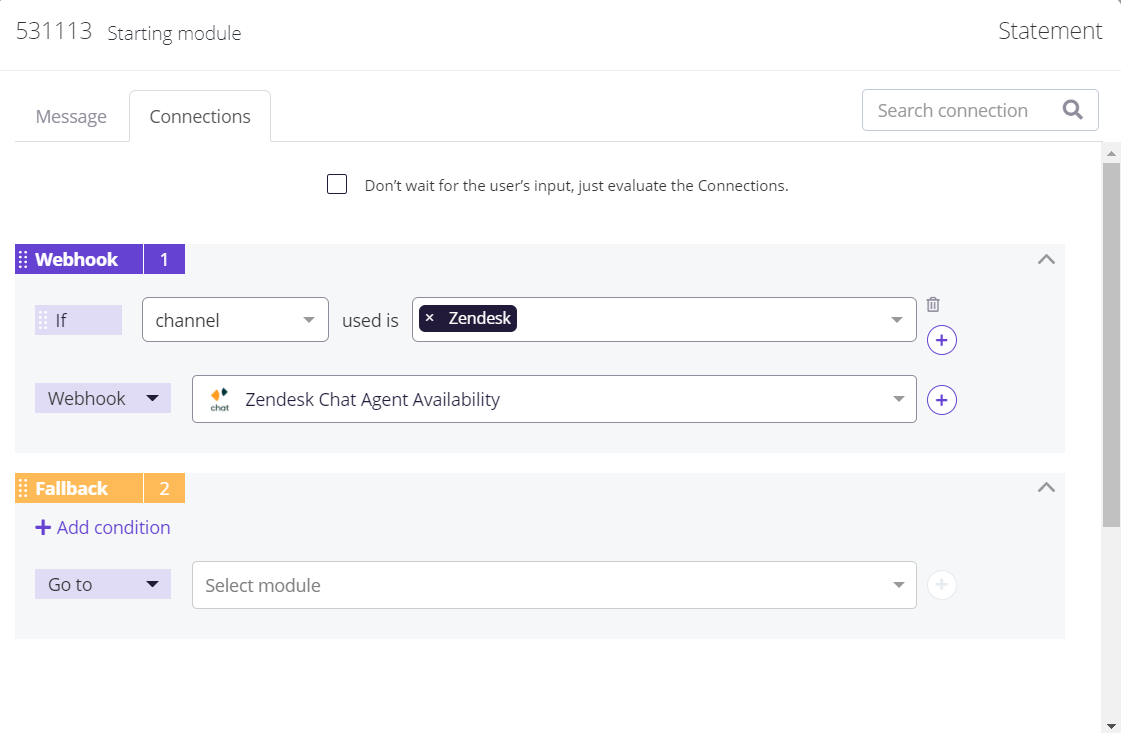
- with conditions as part of a Connection (as shown in the image below). Those Webhooks will then be triggered when that certain condition is met.
Here you can see an example of a Conditional Webhook:

Have any questions about how to use Webhooks? Let us know!
