Certainly's Conversational Web SDK allows you to customize the web deployment of your Certainly bots and design powerful interactions between website and widget. This article covers the definition and examples of all the different functionalities provided by our Web SDK.
You can use the SDK in any environment that supports JavaScript.
We will address:
Check out our nontechnical guide to Certainly's Conversational Web SDK if needed.
Certainly Widget initialization
The Certainly Widget allows your users to interact with your bot through a web chat interface that you can embed in your website's HTML. Once embedded, a widget button will appear on your website, which will open the chat view when pressed.
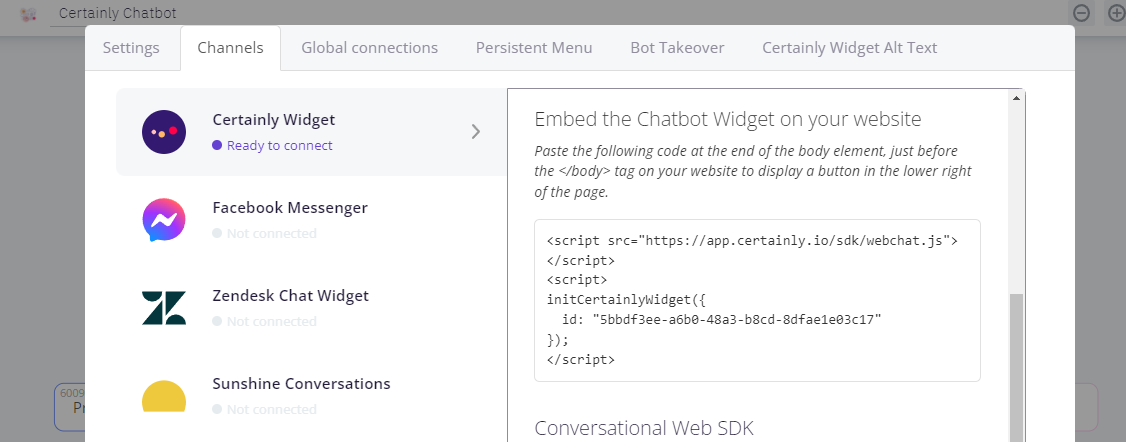
The process is simple! Open Bot Settings from the right sidebar menu, navigate to Channels > Certainly Widget, and find the script below "Embed the Chatbot Widget on your website".

Copy the code snippet, then paste it into the HTML code of your website at the end of the "body" element (before the </body> tag). The "id" defined in the script is your bot's deployment ID. This links the script to your bot and is necessary for it to function.
initCertainlyWidget() supports two arguments:
- Certainly bot configuration object (required)
- A callback function (optional)
initCertainlyWidget(
{
id: "0d7ba4fe-1345-4443-a004-c422f44f31c6",
},
callback //Function (optional)
);
function callback() {
/*
This function gets executed after the Widget is loaded and available in the DOM
*/
console.log("callback");
}
We'll provide an overview of the properties supported by the configuration object passed to the initCertainlyWidget() function. We'll also explain how to use these properties to customize the behavior and styling of the Certainly Widget.
Bot configuration object
The initCertainlyWidget() function allows for behavior customization and styling options. These options need to be passed to the function inside an object.
Below, you'll find a code snippet example representing the options that can be passed on to the initCertainlyWidget() function. The following sections dive deeper into the different properties.
<script src="https://app.certainly.io/sdk/webchat.js"></script>
<script>
initCertainlyWidget(
{
id: "1b788f3f-f7c8-4349-a541-3baeef52c391",
uid: "webbot:f9831fe0-68cc-11ec-b0df-9555fa40ac7d",
autoloadDelay: 0,
autoloadScrollOffset: 0,
debuggerMode: 1,
webchatKey: "xxx",
greetingText: "...",
mode: "clear_past_conversations", // Whether the session should persist upon page reload
cvars: {
name: "John Doe",
email: "jd@email.com"
},
voice: {
voiceEnabled: 1, // Integer. By default, it is 0 (disabled).
continuous: false, // boolean. By default, it is false (disabled).
autoSend: 0, // Integer. By default, it is 0 (disabled).
timeToSend: 1, //Integer
language: "en-US", // String
startAutomatically: 0, // Integer. By default, it is 0 (disabled).
speechEnabled: 0, // Integer. By default, it is 0 (disabled).
},
width: 400,
height: 600,
buttonLogoOpen: "https://xxx.xx.xxx.png",
buttonLogoClose: "https://xxx.xx.xxx.png",
buttonWidth: 56,
buttonHeight: 56,
right: 40,
bottom: 79,
zIndex: 10030,
buttonMainColor: "#XXXXXX",
buttonSecondaryColor: "#XXXXXX",
buttonColor: "transparent",
background: "#f5f7fb",
inputType: "bottom",
chatMessage: {
bot: {
color: "#4F4139",
buttons: {
color: "#4F4139",
backgroundColor: "#F9F7F0"
},
linkColor: "#BFACA8",
backgroundColor: "#FFFEF8",
border: "1px solid #DEDEDE",
card: {
backgroundColor: "#F9F7F0",
border: "1px solid #F1EDE3",
boxShadow: "none",
text: {
color: "#4F4139",
}
}
},
user: {
color: "#FFFEF8",
linkColor: "#80837B",
backgroundColor: "#4F4139",
},
header: {
boxShadow: "none",
backgroundColor: "#F9F7F0",
},
input: {
backgroundColor: "blue",
border: "2px solid red",
}
}
}
);
</script>
General properties
Here, you can find a list of all properties that alter the behavior of the Certainly Widget:
| Property | Required | Default value | Description |
| id | Yes | - | The deployment ID of your chatbots links the script specifically to your bot. The value may also include some referrer ID as a URL parameter, which will take the bot to launch the conversation on that specific Module. To find your bot's deployment ID, see the instructions above. |
|
uid |
No | - | Identifies an existing Certainly conversation. If specified, Certainly will resume the existing conversation instead of starting a new session. It can be used to sync user sessions behind login. You can retrieve the uId through the certainly.getUid() method. |
| webchatKey | No | 1 | The webchatKey is useful when you deploy multiple webchats on the same webpage. This property identifies each chat instance. |
| autoload | No | - |
Autoload allows your bot to automatically pop up after a set amount of time has passed, or after a specific amount of pixels scrolled. This can also be configured directly from the bot-building canvas. Open Bot Settings from the right sidebar menu, then navigate to Channels > Certainly Widget > Autoloading. |
| autoloadDelay | No | - | Specifies after how long the bot will load, measured in seconds. Only applicable if autoload is set to "true". |
| autoloadScroll Offset | No | - | Specifies how far the user must scroll down before the bot loads, measured in pixels. Only applicable if autoload is set to "true". |
| debuggerMode | No | 0 | This boolean parameter can be used to display the debugger alongside the chat, which is especially useful during development. Setting the property to 1 will display the debugger and 0 will hide it. |
| greetingText | No | Inherited | Whatever value you add to this parameter will appear as a greeting text in the webchat. |
| mode | No | - | When this property is set to the value "clear_past_conversations", any page reload will result in the chat starting from scratch. |
| cvars | No | {} |
The initCertainlyWidget() function allows you to pass any Custom Variables you may need during the conversation from the website to the bot. Custom Variables passed to the initCertainlyWidget() function can be used throughout a conversation. The variables need to be passed as a flat object. All values will be stringified. |
| ref | No | - | This stands for referral. It is possible to pass a Module ID of the bot as a value. When that is the case, the Module ID passed as ref will override the default starting Module of the chatbot, as defined in the Certainly Platform. The Module number can be found in the top left side corner of a Module. |
| voice | No | {} |
Flat object containing voice settings for the browser built-in text-to-speech* and speech-to-text** functionalities.You can see an example configuration of the flat object below. |
voice
| Property | Description |
| voiceEnabled (bool) |
Shows the microphone option in the Certainly Widget. |
| continuous (bool) |
Controls whether text-to-speech remains active when the visitor stops speaking (true) or not (false). If false and autosend is enabled, then the bot will stop hearing and process the visitor's voice immediately. |
| autoSend (bool) |
Controls whether the bot will send the transcribed text immediately (true) or wait for the visitor to send it (false). |
| timeToSend (int) |
If continuous and autoSend are set to true, this property controls the time (in seconds) the bot will wait between when the visitor stops speaking and the message is sent. |
| language (str) |
Controls the language locale used by the bot. It is related to speechEnabled. |
| startAutomatically (bool) |
Controls whether the bot will activate listening mode automatically each time it replies to the visitor. |
| speechEnabled (bool) |
(BETA) Activates the text-to-speech function of the bot, which is used to narrate the chat. If set to true, it uses the locale specified in language. |
Style properties
Styling can be a crucial part of integrating your chatbot onto your website, as the format, look, and call to action can be essential to attracting traffic.
Below, you'll find a list of properties that alter the look and feel of the Certainly Widget:
chatMessage
initCertainlyWidget(
{
id: "1b788f3f-f7c8-4349-a541-3baeef52c391",
chatMessage: {
bot: {
color: "#4F4139",
buttons: {
color: "#4F4139",
backgroundColor: "#F9F7F0"
},
linkColor: "#BFACA8",
backgroundColor: "#FFFEF8",
border: "1px solid #DEDEDE",
card: {
backgroundColor: "#F9F7F0",
border: "1px solid #F1EDE3",
boxShadow: "none",
text: {
color: "#4F4139",
}
}
},
user: {
color: "#FFFEF8",
linkColor: "#80837B",
backgroundColor: "#4F4139",
},
header: {
boxShadow: "none",
backgroundColor: "#F9F7F0",
},
input: {
backgroundColor: "blue",
border: "2px solid red",
}
}
}
)
| Property | Description |
| bot (obj) |
(optional) For messages sent by the bot, this object allows you to modify the following:
|
| user (obj) |
(optional) For messages sent by the user, this object allows you to modify the color of message bubbles, text, and links. |
| header (obj) |
(optional) This object allows you to modify the background color and box shadows of the webchat header. |
| input (obj) |
(optional) This object allows you to modify the background color and border of the input field. |
Certainly Web SDK methods
In this section, we will cover the following:
- getUid
- isWidgetHidden
- isWidgetOpen
- widgetStatus
- landedAt
- goTo
- sendMessage
- clearChat
- resetChat
- getCertainlyTransfer
- dataCertainlyTransfer
- sendCvars
- logConversion
getUid
This method returns the unique Certainly visitor ID. This way, users behind login can be linked to specific visitor IDs and resume chats independent of the device they're using. To resume a conversation, refer to the property uId supported by the Certainly configuration object.
certainly.getUid("botDeploymentId", "webchatKey");
| Property | Description |
| botDeploymentId (str) |
The id property identifying the bot instance as specified in the initCertainlyWidget() function. |
| webchatKey (str) |
Unique Identifier for the webchat widget. You may have several widgets on your site, and it is necessary to link this action to one of them. |
isWidgetOpen
This method returns a boolean value depending on if the widget is currently opened or closed.
certainly.isWidgetOpen();
isWidgetHidden
This method returns a boolean value depending on if the widget is currently shown or hidden.
certainly.isWidgetHidden();
widgetStatus
Allows for controlling the status of the web widget.
certainly.widgetStatus(
{
action: "open", // Required
webchatKey: "1", // Only required if specified in initCertainlyWidget()
},
callback //Function (optional)
)
function callback() {
/*
This function gets executed after the action on the Widget
*/
console.log("callback");
}
| Property | Description |
| action (str) |
What action to take on the Certainly Widget. Supported values: "open", "close", "show", and "hide". |
| webchatKey (str) |
Unique Identifier for the webchat widget. You may have several widgets on your site, and it is necessary to link this action to one of them. |
landedAt
Allows for performing arbitrary actions when the bot lands on a certain conversation module.
certainly.landedAt(
{
module: "43651", // Module ID as seen on the Certainly Canvas
webchatKey: "1", // Only required if specified in initCertainlyWidget()
},
callback //Function (required)
)
function callback() {
/*
This function gets executed after the bot has landed on the specified module ID
*/
console.log("callback");
}
| Property | Description |
| module (str | arr) |
The module(s) that should trigger this method execution. Supported values:
|
| webchatKey (str) |
Unique Identifier for the webchat widget. You may have several widgets on your site, and it is necessary to link this action to one of them. |
goTo
Allows for moving the conversation to an arbitrary module ID and passing CVars to the bot.
certainly.goTo(
{
module: "43651", // Required
webchatKey: "1", // Only required if specified in initCertainlyWidget()
cvars: { // Pass custom variables to the bot (optional)
key1: "value1",
key2: "value2"
}
},
callback //Function (optional)
)
function callback() {
/*
This function gets executed after the conversation has been pushed to the specified module ID
*/
console.log("callback");
}
| Property | Description |
| module (str) |
The module ID the bot should go to. |
| cvars (obj) |
Optional. A flat object containing Custom Variables to be passed to the bot. |
| webchatKey (str) |
Unique Identifier for the widget instance. You may have several widget instances on your site, and it is necessary to link this action to one of them. |
sendMessage
Allows for sending a message on behalf of either the bot or the visitor.
- On the bot side, it supports sending simple messages, messages with Suggested Replies, multiple messages, and images.
- On the visitor side, only plain text messages are supported.
Examples
Sending a simple text message on behalf of the bot:
certainly.sendMessage(
{
sender: "bot", // Required
message: "Hello! This is the bot", // Required
webchatKey: "1", // Only required if specified in initCertainlyWidget()
}
)
Sending a simple text message on behalf of the bot with Suggested Reply options:
certainly.sendMessage(
{
sender: "bot", // Required
message: {
text: "Hello", // Required
options: ["Bien", "Mal"], // Suggested Reply options (optional)
},
webchatKey: "1", // Only required if specified in initCertainlyWidget()
}
)
Sending an image message on behalf of the bot:
certainly.sendMessage(
{
sender: "bot", // Required
message: {
text: "hello", // Required
options: ["Bien", "Mal"], // Suggested Reply options (optional)
},
webchatKey: "1", // Only required if specified in initCertainlyWidget()
}
)
Making the bot wait for some time, thus rendering a "bot is typing" animation:
certainly.sendMessage(
{
sender: "bot", // Required
message: {
type: "wait",
wait: 2000,
},
webchatKey: "1", // Only required if specified in initCertainlyWidget()
}
)
Sending multiple messages on behalf of the bot:
certainly.sendMessage(
{
sender: "bot", // Required
message: [
{
type: "text",
url: "hello",
},
{
type: "wait",
url: 2000,
},
{
type: "how are you?",
url: "hello",
},
],
webchatKey: "1", // Only required if specified in initCertainlyWidget()
}
)
Sending a simple text message on behalf of the user:
certainly.sendMessage(
{
sender: "user", // Required
message: "Hello! This is the chat visitor", // Required
webchatKey: "1", // Only required if specified in initCertainlyWidget()
}
)
| Property | Description |
| sender (str) |
Supported values: "bot" and "user". |
| message (str | arr) |
The message that is to be sent to the conversation. |
| webchatKey (str) |
Unique Identifier for the webchat widget. You may have several widgets on your site, and it is necessary to link this action to one of them. |
| visible (bool) |
Optional. Controls visibility of the message when the sender is "user", allowing for the passing of "hidden" messages that the bot would evaluate as regular customer input. Set to "true" by default. We recommend that the bot owner working with the SDK sets the hidden messages starting with "HIDDEN_..." to identify them in the Inbox later. |
| cvars (obj) |
Optional. A flat object containing Custom Variables to be passed to the bot. |
clearChat
Wipes the message bubbles in an existing chat in the Certainly Widget. New visitor messages will result in the conversation resuming from where it left off.
If you're looking to restart the chat, check out the certainly.resetChat() method below:
certainly.clearChat(
{
webchatKey: "1", // Only required if specified in initCertainlyWidget()
}
)
| Property | Description |
| webchatKey (str) |
Unique Identifier for the webchat widget. You may have several widgets on your site, and it is necessary to link this action to one of them. |
resetChat
Resets the Certainly Widget. The chatbot will again prompt the initial chat message, thus starting a new conversation.
certainly.resetChat(
{
webchatKey: "1", // Only required if specified in initCertainlyWidget()
}
)
| Property | Description |
| webchatKey (str) |
Unique Identifier for the webchat widget. You may have several widgets on your site, and it is necessary to link this action to one of them. |
getCertainlyTransfer
Compared to certainly.landedAt(), this method allows for accessing CVars associated with the conversation.
certainly.getCertainlyTransfer({
actionName: "*",
webchatKey: "1", // Only required if specified in initCertainlyWidget()
callback: (data) => callback(data) // The data object contains information such as the latest visitor message and custom variables
});
function callback(data) {
/*
This function gets executed after the conversation has arrived at the specified module ID
*/
console.log(data);
}
| Property | Description |
|
actionName |
The module(s) that should trigger this method execution. Supported values:
|
|
webchatKey |
Unique Identifier for the webchat widget. You may have several widgets on your site, and it is necessary to link this action to one of them. |
dataCertainlyTransfer
Used to send CVars together with actions to perform.
certainly.dataCertainlyTransfer({
data: {
type: "message_bot",
message: "This is the content of the simulated message"
},
webchatKey: "1", // Only required if specified in initCertainlyWidget()
openWebchat: true // Whether the chat should stay open after the message is sent
});
| Property | Description |
| data (obj) |
The information sent to the Certainly Widget. |
| type (str) |
The action to be taken by the widget. Supported values: "message_bot" and "go_to_module". |
| message (str) |
Required if type is set to "message_bot". Property message refers to the text being printed by the bot. |
| mod_id (int) |
Required if type is set to "go_to_module". Property mod_id refers to the module ID the bot should go to. |
| cvars (obj) |
Optional. A flat object containing Custom Variables to be passed to the bot. |
| webchatKey (str) |
Unique Identifier for the widget instance. You may have several widget instances on your site, and it is necessary to link this action to one of them. |
| openWebChat (bool) |
Controls whether the Certainly Widget will stay open (or closed) after the action has been executed. |
sendCvars
This method allows you to send Custom Variables to the bot.
Note that this method is available after the widget establishes a WebSocket connection (onChatStarted event, certainly.wsIsReady==true)
certainly.sendCvars({ // Pass custom variables to the bot
custom_vars: {
key1: "value1",
key2: "value2"
},
webchatKey: "1", // Only required if specified in initCertainlyWidget()
openChat: true, // Change to false and the widget won't open after this action
callback //Function (optional)
});
function callback() {
/*
This function gets executed after custom variables are passed to the bot
*/
console.log("callback");
}
| Property | Description |
| custom_vars (obj) |
A flat object containing Custom Variables to be passed to the bot. |
| webchatKey (str) |
Unique Identifier for the webchat widget. You may have several widgets on your site, and it is necessary to link this action to one of them. |
| openChat (bool) |
Controls whether the Certainly Widget will stay open (or closed) after the action has been executed. |
logConversion
This method allows you to track an ecommerce conversion and associate it with a Certainly user ID.
certainly.logConversion("Add to cart event")
certainly.logConversion("Add to cart event", "Polo Ralph Lauren Green")
certainly.logConversion("Purchase", "Samsung S22", 500, "EUR")
| Argument | Description |
| First (str) |
Text describing the conversion type. |
| Second (str) |
(Optional) Text describing the item which is part of the conversion. |
| Third (int) |
(Optional) The value of the conversion, specified as an integer. |
| Fourth (str) |
(Optional) The currency of the conversion, specified using format ISO 4217. |
Certainly Web SDK events
The Web SDK exposes the following set of events:
| Event | Description |
| onLoaded | The Certainly Web SDK has been loaded by the client, independent of whether initCertainlyWidget() is executed. |
| onWidgetReady | The chat widget has been generated in the DOM, e.g., the initCertainlyWidget() function has finished. |
| onWidgetOpened | The Certainly Widget was opened, either manually by the end user or programmatically via the certainly.widgetStatus() method. |
| onWidgetClosed | The Certainly Widget was closed, either manually by the end user or programmatically via the certainly.widgetStatus() method. |
| onChatStarted | The first message is sent in a conversation. |
| onMessageAdded | A message is added, either by the bot or the visitor, and the message is rendered in the conversation. |
| onWidgetShown | The Certainly Widget visibility status was changed to shown. |
| onWidgetHidden | The Certainly Widget visibility status was changed to hidden. |
Each event exposes a detail object containing additional info as to what triggered the event.
window.addEventListener('onWidgetOpened',
({ detail }) => {
console.log("Certainly Widget Opened", detail);
}
);
