This article will provide an explanation of the use cases for the Conversational Web SDK in a non-technical way. We'll highlight the basic possibilities when using this technology and provide an overview of the actions that Certainly's Conversational Web SDK supports.
We will cover the following:
- What is Certainly's Conversational Web SDK?
- Recognize your chatbot visitors and customize the conversation
- Toggle between hiding and showing the bot widget
- Trigger website actions depending on the point in the conversation
- Let the bot use data saved in your browser's storage
- Use information users provide to your bot
- Use information collected on the website to trigger bot messages and actions
Are you a developer? View our technical guide to Certainly's Conversational Web SDK.
What is Certainly's Conversational Web SDK?
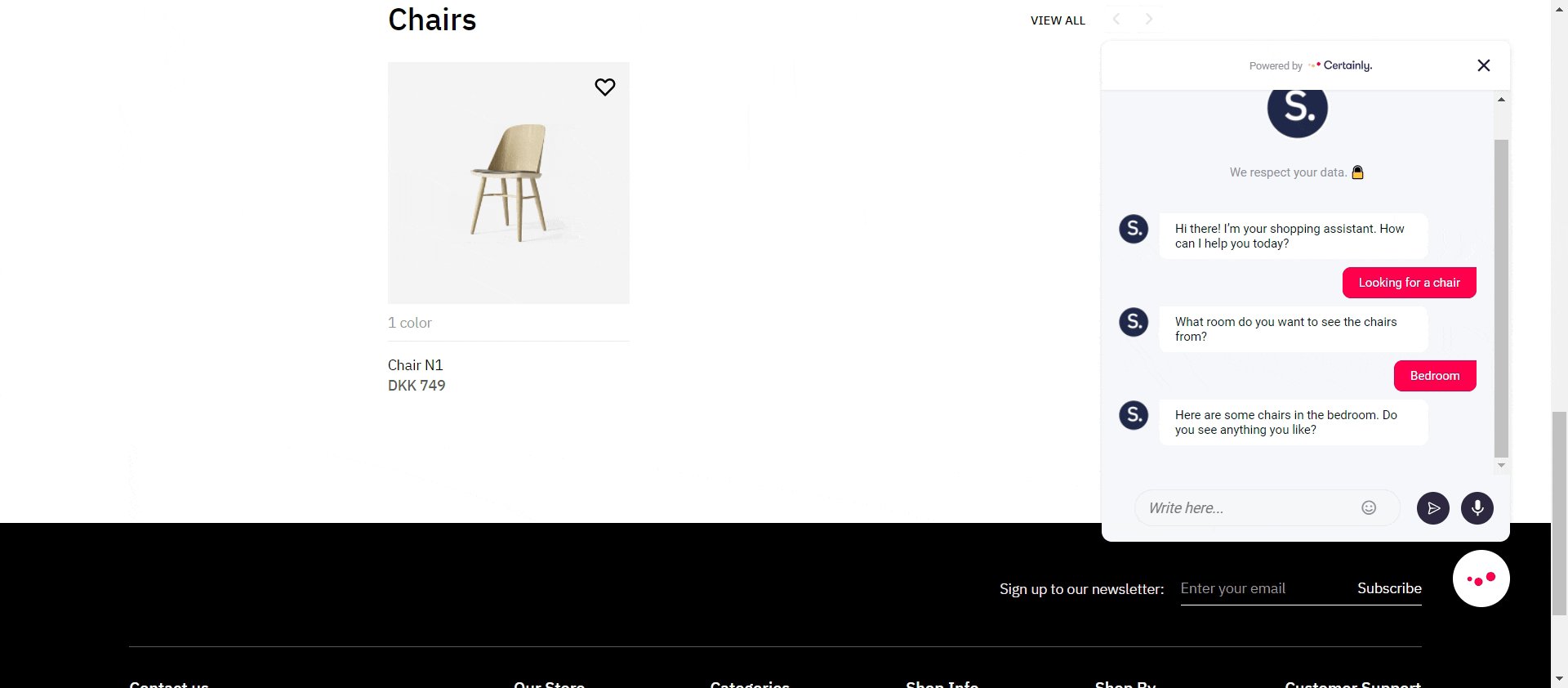
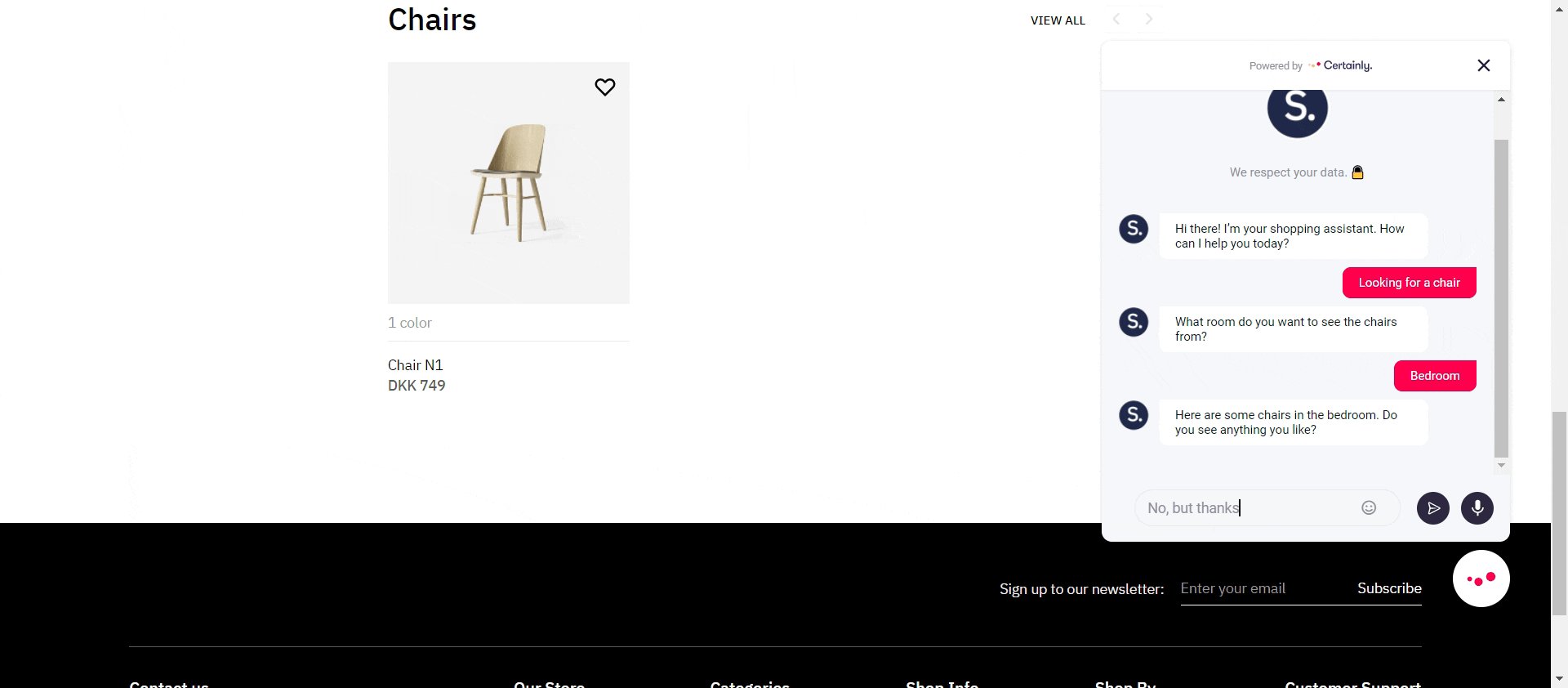
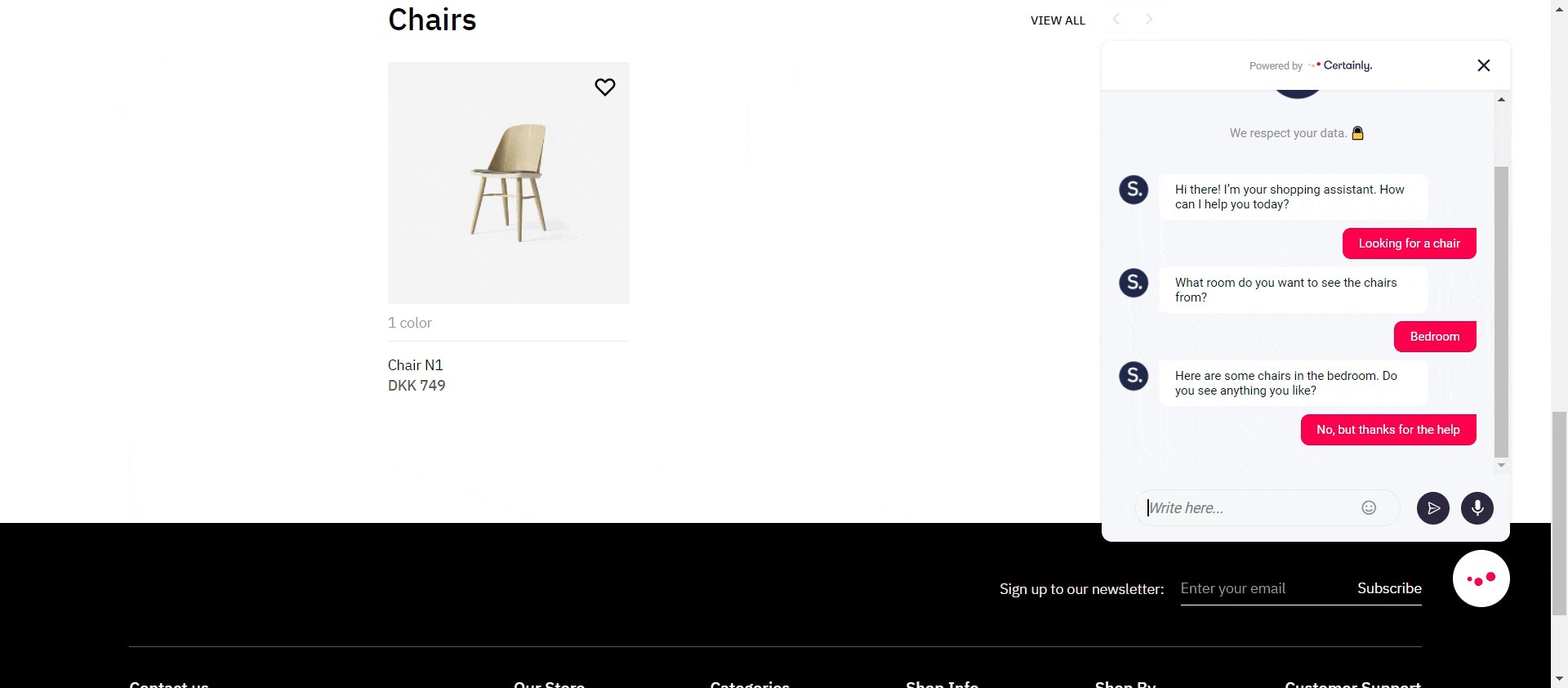
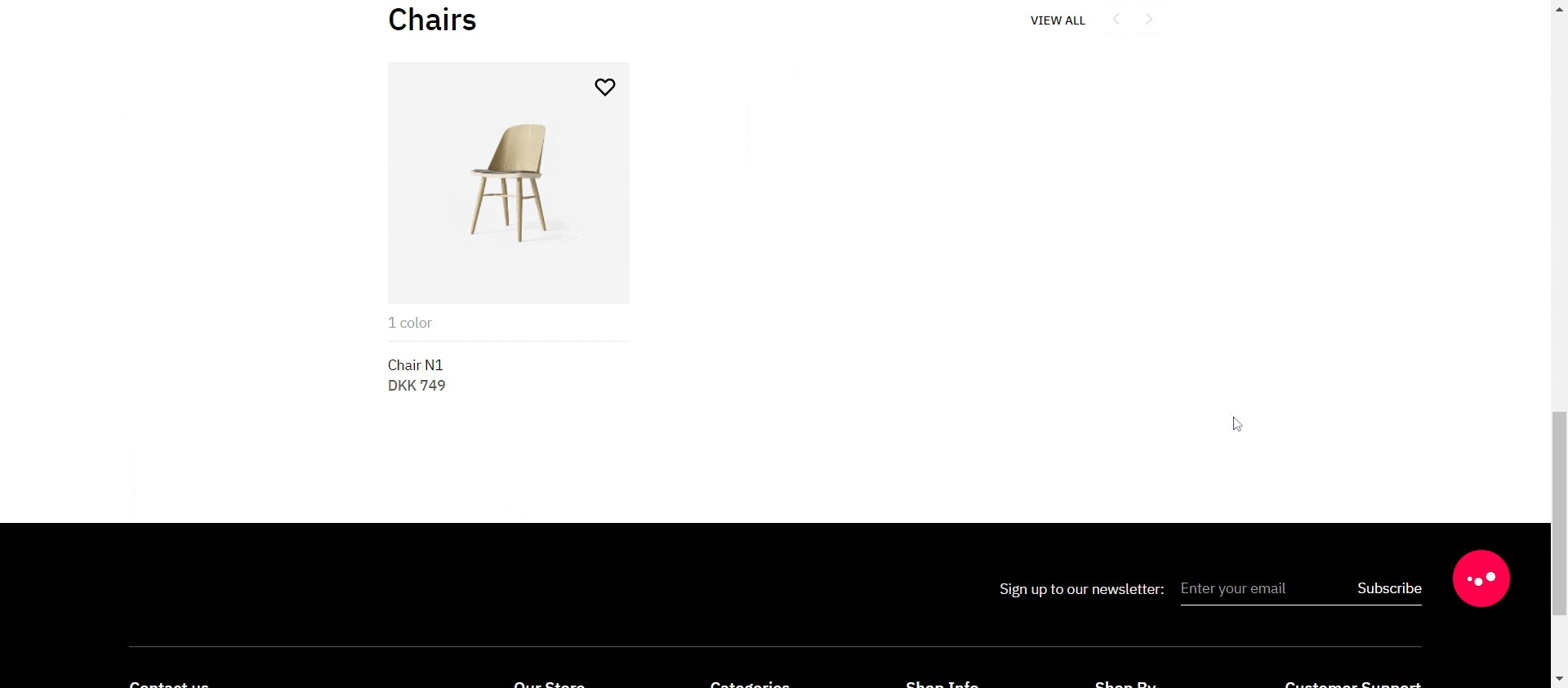
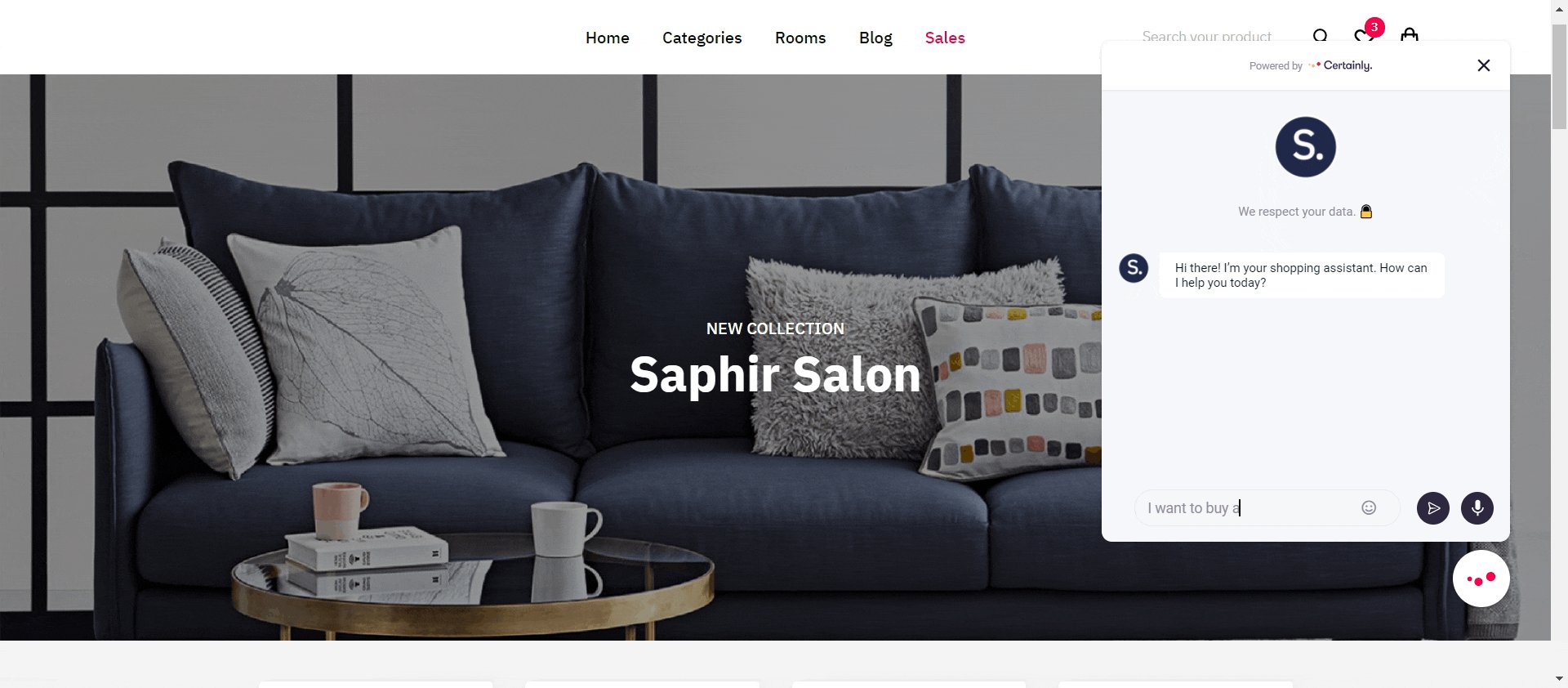
The Conversational Web SDK is a technology that allows us to present interactions between the bot and the webpage. Previously, end users would either interact with the bot or the website as if they were two silos separate from one another. The Conversational Web SDK allows you to break down those silos.
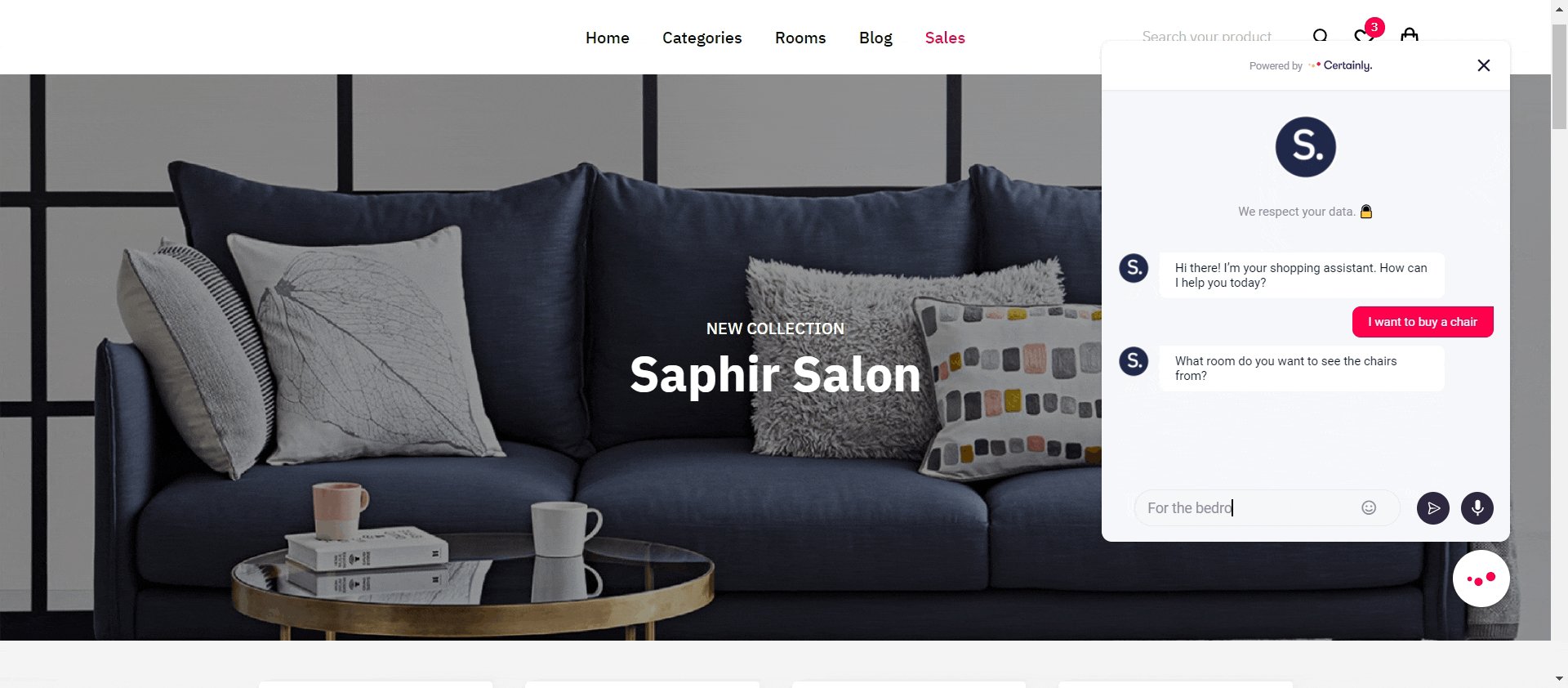
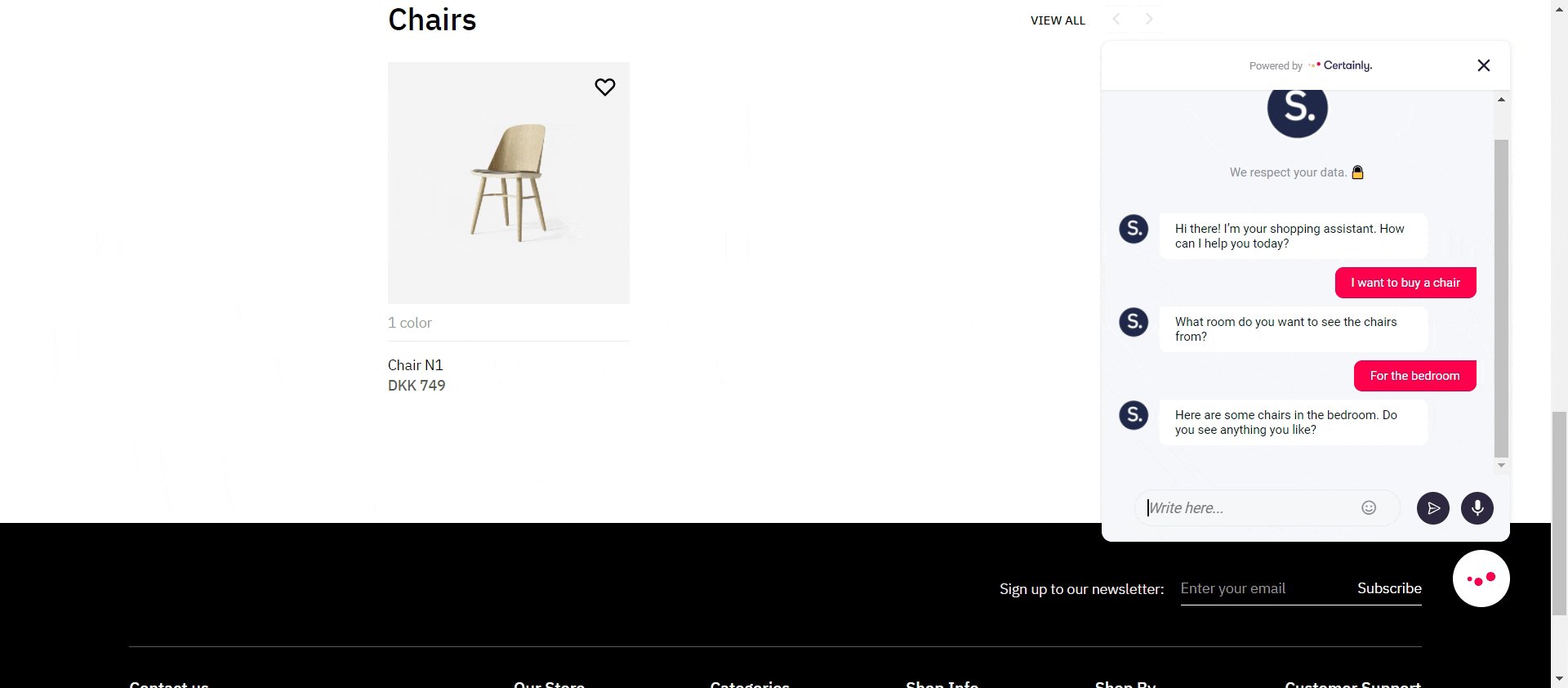
By applying the Conversational Web SDK, the chat experiences will divert significantly from past chatbot conversations. To start, the chatbot can guide end users to, for example, a particular product page they are looking for. Once on the specific page, the end users can trigger actions on the website, such as choosing sizes, adding products to a cart, or playing a video. The best part? All of this happens through the conversation with the bot.
We consider this a significant milestone in transforming the ecommerce experience toward a more human and conversational interaction online.
Recognize your chatbot visitors and customize the conversation
getUid()
You can match the chatbot visitor with your customer's log-in information on a specific website through this function. This way, the bot will be able to recall the conversation from a previous interaction, creating a more seamless and personalized experience for the end user.
Use cases:
- Once end users have logged in, ask if they are still interested in the items involved in the previous conversation.
Check out the technical explanation of getUid.
Toggle between hiding and showing the bot widget
widgetStatus()
There are specific action properties such as open, close, show, and hide that allow changes in visibility or automatic activity from the bot. Since the bot widget can interact with every element on a website, you may change the widget's status to be dependent upon another element on your website.
Use cases:
- Open or hide the bot automatically when you reach a particular web page.
- Hide the widget so as not to disturb the user experience during, for example, the checkout process.
- When end users open a page of a sold-out item, open the bot automatically to provide other product recommendations.
- Close the bot automatically when the conversation reaches an end.

Read the technical notes for widgetStatus.
Trigger website actions depending on the point in the conversation
landedAt()
This function allows for actions to be performed when the end users reach a specific Module within a conversational flow with the chatbot. Consequently, you can display content that aligns with the conversation the chatbot has with its visitor.
Use cases:
- End users ask for a gift from a specific category, and the bot automatically loads a section based on the category.
- End users ask to check their last order, and the bot redirects the end users to the page that shows an order overview.

Learn more about landedAt in our technical resource.
Let the bot use data saved in your browser's storage
goTo()
The goTo function allows the bot to receive Custom Variables stored in the browser's storage when loading a particular website. Using those Custom Variables helps you create custom user experiences. Data on the customer, such as name, email, size, or any other information provided to the host website can be used inside the conversation, allowing for an experience that is more personalized and precise.
Use cases:
- Welcoming the end users using their first names
- Selecting product filters automatically when end users ask for a specific item, e.g., only showing shoes that are not sold out and are in the end user's size
- Email confirmation processes, e.g., for return processes
See our technical explanation of goTo.
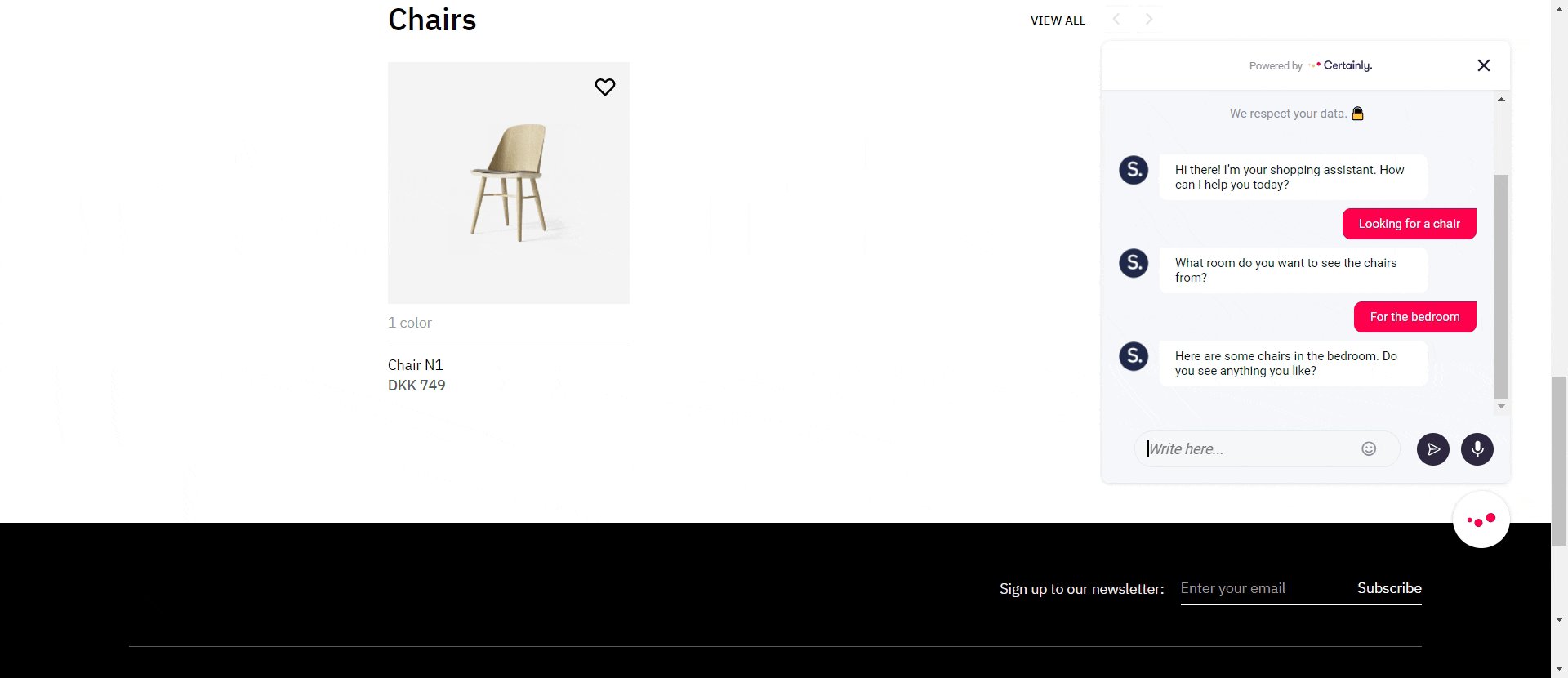
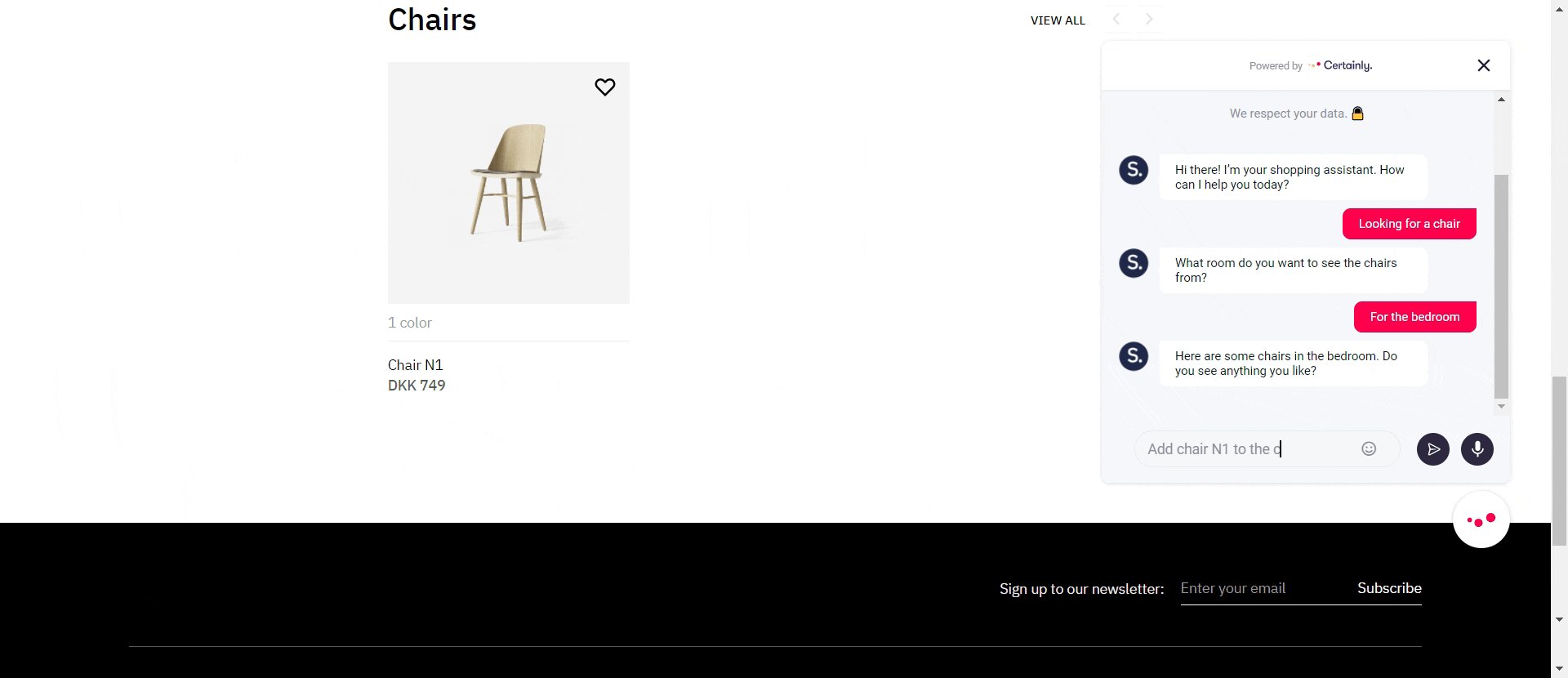
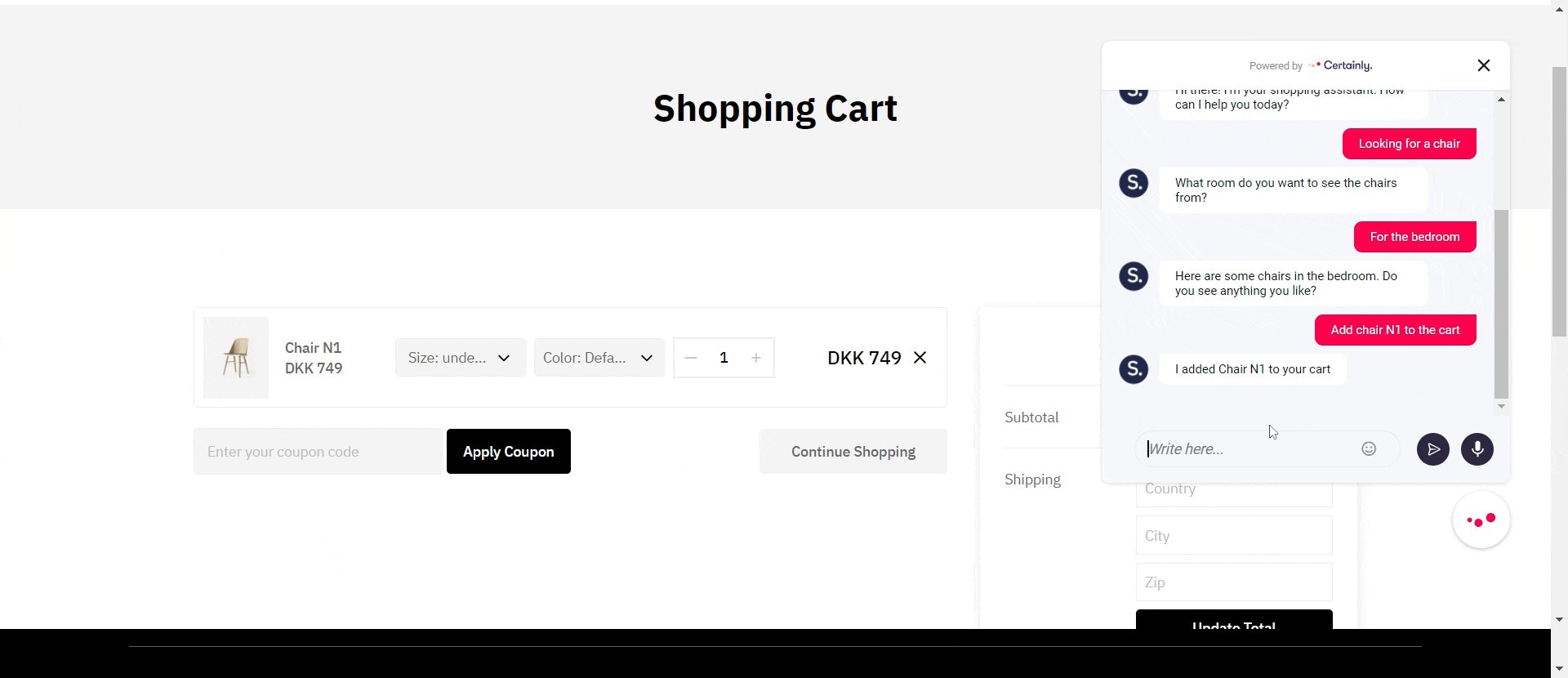
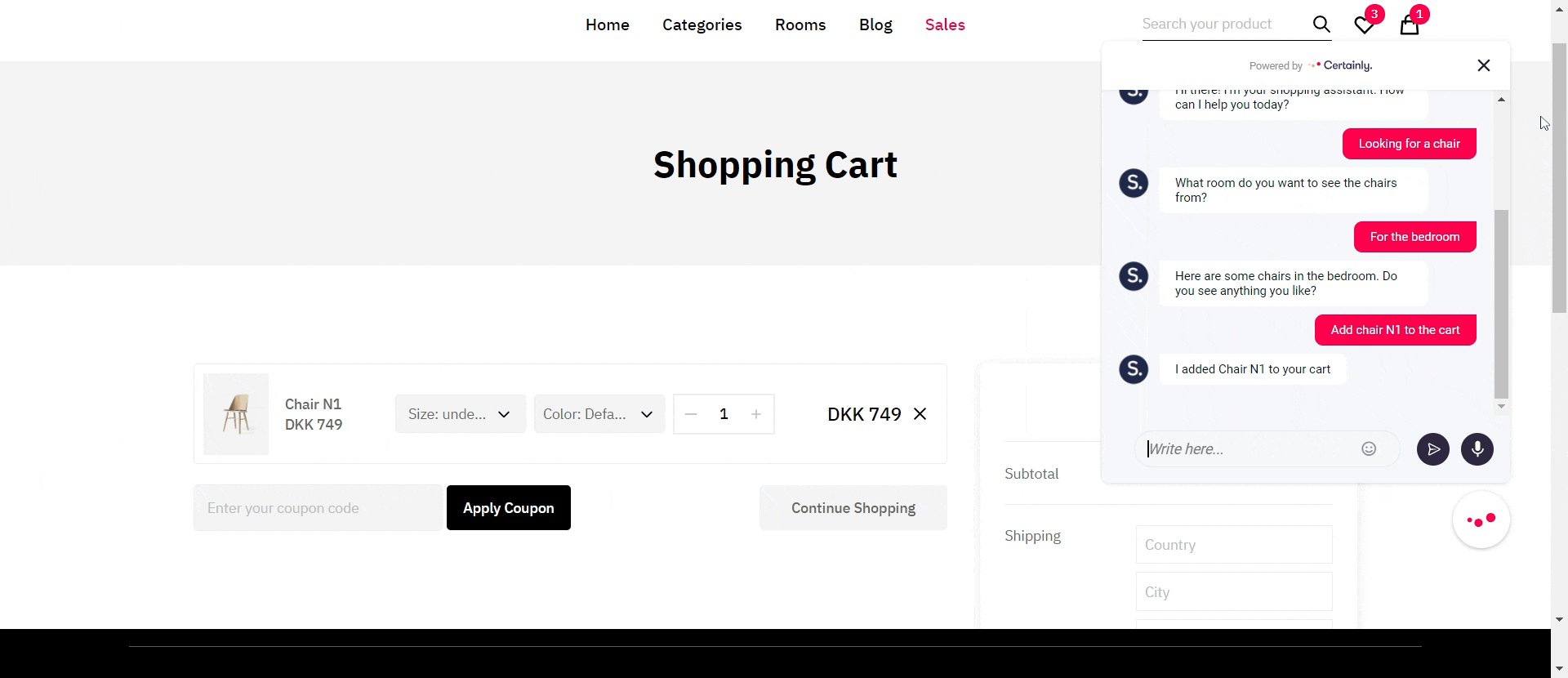
Use information users provide to your bot
getCertainlyTransfer()
Throughout the conversation between the chatbot and its visitor, you can save the end user details in Custom Variables. This function allows for the use of this information to, for example, change the webpage view in real time.
Use cases:
- End users provide information that can be used as filters. For example, end users are looking for shoes and, in the conversation, input shoe size and color. Once the bot saves those details as Custom Variables, the values can be accessed and used to change the webpage's filter. The page can be updated right away.
- Add a product to the cart during the conversation.

There is more about getCertainlyTransfer in our technical guide.
Use information collected on the website to trigger bot messages and actions
dataCertainlyTransfer()
This function allows you to transfer user details saved in the website's storage. Those user details can trigger a specific bot action, such as sending a tailored bot message. At the same time, you can trigger actions on the website. In other words, it is a bot message and website action happening simultaneously.
Use cases:
- Based on the information saved in the website storage, the bot identifies the end user as part of a specific user segment. The bot adjusts the conversational flow to match the needs of the specified user segment, and the website can apply filters you've previously defined for that user segment.
Access the technical explanation for dataCertainlyTransfer.
