When you are integrating your chatbot with the help of Webhook, you usually need to process data returned. That is done by mapping the Webhook response with the Custom Variable by Jinja template language.
We will explore the following:
Mapping a variable
This is the most used feature. In this section, we'll go over:
- Storing and transferring data through a Webhook
- Retrieving data from a Webhook
- Extracting data from a list
- Extracting data from a list without a name
Storing and transferring data through a Webhook
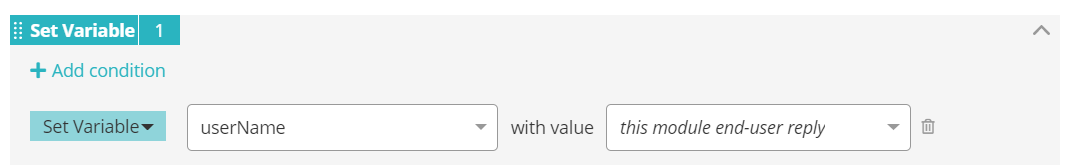
In the example below, we've created our own Custom Variable inside a Module Connection in order to, for example, store a user's full name to send it to a third-party system.

If we want to pass the variable defined in the picture above into a Webhook, all we need to do is define the variable in the JSON body of the Webhook we are using, with the Jinja syntax. This can be done by simply opening the Webhook in the Webhook Builder and adding the variable to the body, as shown below:
{
"userName":"{{userName}}"
}
For testing purposes, like in cases where you want to run the Webhook to see if it works, replace the Custom Variable with real values. It can make sense to hardcode values either for testing or in cases where we need a value to be the same for every chat user.
In the following example, we feed the Webhook the name "Test name" as the user name. This will thereby be automatically stored as the name of whoever tests the Webhook within the bot.
{
"userName":"Test name"
}
Retrieving data from a Webhook
If you're looking to retrieve specific data from a Webhook, this can be accomplished by creating Custom Variables in the Webhook Builder and connecting those variables to a specific field from the Webhook’s response.
As an example, we'll use the following response, which displays the data retrieved during a chat in which the Webhook was used. We can, for instance, see the time and date of when the chat was created, the user's e-mail address, and whether the chat is still open at the time.
Take a look here:
{
"data": {
"channel": "contact_form",
"status_updated_at": null,
"queue_id": "01cf9b1e-363a-4877-9d83-683fed0962b5",
"created_at": "2020-03-02T11:10:08.7487",
"status": "open",
"attributes" : {
"from_email": "test@gmail.com",
"subject": "Certainly"
},
"id": 22,
"requester_id": "a95671e5-6703-47d8-8d66-e34d16e0fdd3",
"queued_at": "2020-03-02T11:10:08.9317",
"direction": "inbound"
}
"paging": null
}
We can extract any information from this set of data and save it as a Custom Variable inside our chatbot. This allows us to then use it in further communication with the user, transfer it to a human agent during handover, and more.
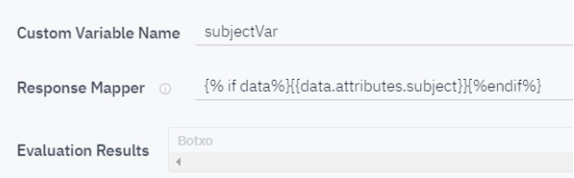
All we have to do is set the variables we want to store the data in within our Webhook Builder:
- Custom Variable Name: Any name you want to give it. This variable name can be found inside the bot afterward, and you can print it or use it for any purpose. It is not visible to the user.
- Response Mapper: This is where we insert Jinja code. This part makes the back-end connection between the Webhook response and the variable to be created. {{data.status}} would translate into >> print the “status” field from the “data” object.
- Evaluation Results: Here you can see the result of the mapping, determine if the code is being executed correctly, and check if you're getting all the information you want to save.
You can also do some more complex Jinja instructions through the use of booleans:
{% if data%}{{data.attributes.subject}}{%endif%}
In translation: If this data exists, print the specific subject from the retrieved data attributes.
The “{%” is used when you deal with more complex code and want to analyze if it fulfills a certain condition or if you want to retrieve data from within a list, which we'll explore next.
Extracting data from a list
Data Example:
{
"list_of_elements":[
{"userName":"alpha", "secret":"122314"},
{"userName":"beta", "secret":"2324234"},
{"userName":"delta", "secret":"543423"}
]
}
If you want to access a specific element in the list, you can do so with {{list_of_elements[0]}} for the first element and {{list_of_elements[1]}} for the second (0 always represents the first item).
Following this logic, you can access any specific element in the list. Similarly, you can access parameters of those elements: {{list_of_elements[0].username}}.
When trying to access all elements of the list, here is how you make a loop:
Code Example:
{% for element in list_of_elements%} //we cycle trough each element in the list
{{element.userName}} //we print the username
{{"Secret: " +element.secret}} //we print the secret and a string
{%endfor%}
Example Result:
alpha Secret: 122314 beta Secret: 2324234 delta Secret: 543423
Extracting data from a list without a name
Data Example:
{[
{"userName":"alpha", "secret":"122314"},
{"userName":"beta", "secret":"2324234"},
{"userName":"delta", "secret":"543423"}
]}
In this example, the list has no name attributed to it, so it is a bit confusing to point to it. The solution is to use:
{{ wh.response }}
{{ wh.response }} is a reserved Custom Variables that contain a full Webhook response as it was returned by an API call.
Similar to the previous example, you can use: {{ wh.response[0] }}, {{ wh.response[1].secret }}
For loops:
{% for wh.response %} //we cycle through each element in the list
{{element.userName}} //we print the username
{{"Secret: " +element.secret}} //we print the secret and a string
{%endfor%}
Jinja filters
Filters are pre-made pieces of code that have the function of modifying the element in a certain way.
Format:
{{element | filter}}
Element: can be any data, object, or field.
| Example | Description |
| {{element | striptags}} | Removes all HTML tags from the element. |
| {{element | tojson}} | Transforms the element into a JSON object. |
| {{element | replace("text to be replaced","new text")}} | Replaces all occurrences of "text to be replaced" with "new text" provided as a second parameter. "new text" can also be empty. |
| {{element|length}} | Returns the length of a string or the number of elements in a list. |
