This article contains an explanation of how to build conversational commerce experiences using Certainly in combination with the Sunshine Conversations Web Messenger. The integration enables companies to build interactive experiences based on free-text-based conversations between website visitors and Certainly chatbots.
You can check out an example in the following video:
Below, we'll cover:
- Requirements
- Installation
- Configuring trigger messages
- Exposing Certainly Metadata to Sunshine Conversations
- Full use case example
Requirements
- You have connected a Certainly chatbot to your Sunshine Conversations app.
- You have configured a Web Messenger integration for your Sunshine Conversations app.
Installation
- First, embed the Sunshine Conversations Web Messenger on your website.
- Then embed the Certainly SDK for Sunshine Conversations using the snippet below:
<script
src="https://scripts.certainly.io/extensions/sunshine_conversations/sunshine_conversations.js">
</script> - Finally, embed the default styling for Certainly's trigger messages using the snippet below:
<link rel="stylesheet"
href="https://scripts.certainly.io/extensions/sunshine_conversations/certainly.css">
Configuring trigger messages
The Certainly Web SDK extension for Sunshine Conversations provides a trigger message functionality for the Sunshine Conversations Web Messenger. Trigger messages are message bubbles that pop up when the Web Messenger is closed. You can render trigger messages by running Smooch.triggerMessage(popup) in JavaScript.
The function requires one parameter, the popup object, which supports the following properties:
| Property | Description |
| id (string) |
A unique identifier for the trigger message rule. By default, it will be passed as a visitor message in the conversation so that you can use it to customize the starting flow of your chatbot. You override this behavior via the property "trigger_conversation". |
| messages (array) |
A list of strings containing the texts to render as bubbles. |
| delay (int) |
Controls after how much time, specified in milliseconds, the active pop-up message should be rendered. |
| trigger_conversation (boolean) |
Controls whether the ID of the trigger message is passed as a message. If false, the trigger message will render, but it will not trigger a conversation if clicked upon. The default value is true. |
Example use case
The example below shows how to set up one trigger message, with a delay of 5 seconds from the moment the Certainly Web SDK is loaded. It also shows the configuration required to catch the trigger message and start the conversation accordingly.
Example bot configuration
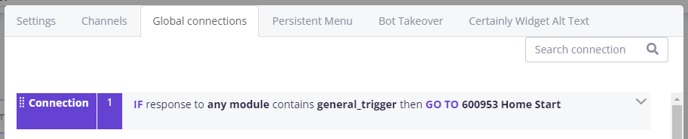
When clicking on a trigger message, its id is sent automatically to Certainly. To catch it and begin a relevant conversation flow, we recommend configuring a Global Connection for each trigger id in your chatbot:

Example trigger message rules deployment
The following deployment renders two pop-up messages 5 seconds after the Certainly Web SDK has loaded:
Adding custom style for trigger messages
The certainly.css file provides a default configuration for the look and feel of the trigger messages. You can customize their styling by adding custom CSS after having embedded certainly.css. The following example shows how to customize the background color of the trigger messages on hover:
Exposing Certainly metadata to Sunshine Conversations
You can configure your bot to expose metadata to the website where the Web Messenger is embedded. This can be useful when you want your bot to trigger a predefined action on the website, like redirecting to a certain webpage or selecting a particular product variant. To set this up, you'll need to do two things:
- Define inside the bot what metadata should be exposed, and at what stage in the conversation.
- On your website, catch the metadata and perform the action you have envisioned.
Example use case
The example below shows how to make the Certainly bot define a web action (open a URL), pass extra information (the URL to open), and listen for this web action and execute a callback action.
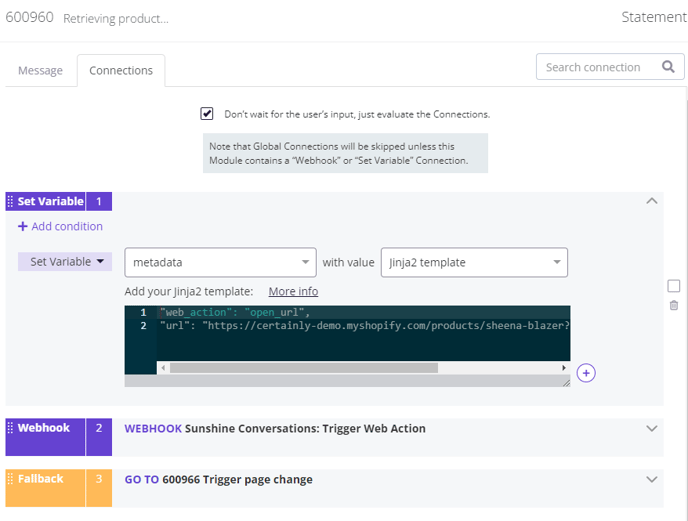
Example bot configuration
You need to define the metadata properties under Custom Variable metadata. After that instruction, you'll execute your instance of the ![]() Sunshine Conversations: Trigger Web Action Webhook.
Sunshine Conversations: Trigger Web Action Webhook.

Example web actions deployment
Whenever a conversation goes past the Module where you defined the web action, the Certainly Web SDK for Sunshine Conversations will throw a "web_action" event and expose the metadata defined by you. You can catch the event, read the metadata, and execute a callback action as shown here:
Full use case example
The example below shows a complete HTML setup that includes the following:
- The Sunshine Conversations Web Messenger deployment
- The Certainly Web SDK for Sunshine Conversations and the default CSS styling
- A simple trigger message rule
- A simple web action rule
