The Shopify platform offers the possibility of including discount codes that can be used by customers upon checkout. Below, we'll explore the use of a Webhook we created that allows you to check if a customer has used a specific discount code.
With the ![]() Shopify Check If Discount Codes Have Been Used Webhook, we can set up a bot flow that will allow us to save a discount code inside of the bot, check if the customer has used this code before, and offer the code only to those customers who have not yet used this code in any previous orders.
Shopify Check If Discount Codes Have Been Used Webhook, we can set up a bot flow that will allow us to save a discount code inside of the bot, check if the customer has used this code before, and offer the code only to those customers who have not yet used this code in any previous orders.
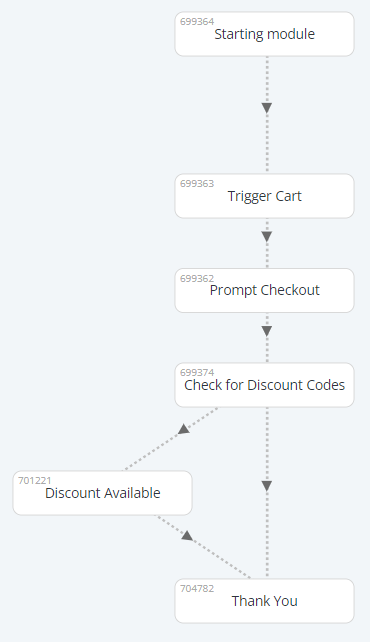
A simplified version of the flow would look something like this:

Now, let's dive deeper into the configuration of this flow:
- First, we need a variable that collects the user email before the "Check for discount codes" flow has started.
This can be done either by collecting the email inside the conversation through the use of Collector Modules or passing the variable containing the user email directly from the website through the use of Custom Variables. The second method noted here would be especially interesting if the customer who is having the conversation with the bot has already logged in to your website as a registered user, as it will avoid the user having to input this data once again. - Second, we need to store the name of the Shopify Discount Code we want to offer to the user during the conversation.
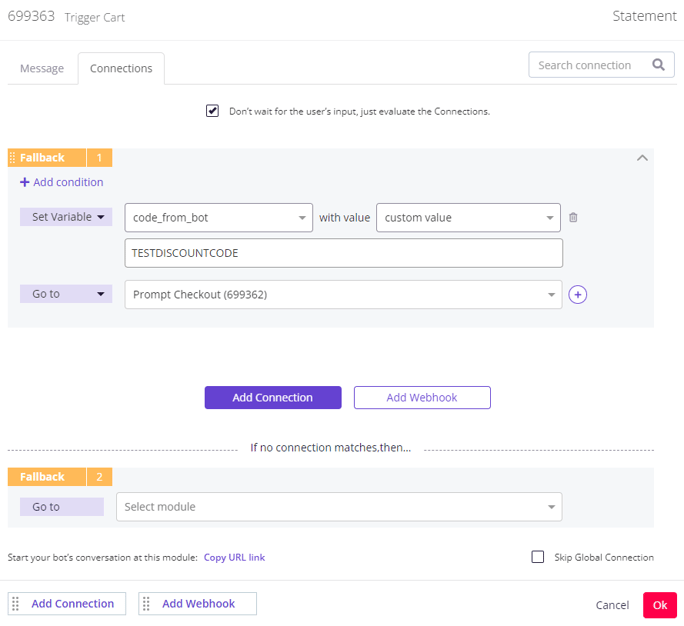
This can be done through the use of a variable at any point of the conversation, although it is recommended that you do so in the starting Module, or whenever the "Check for discount codes" flow begins. In this particular example, we are going to set the variable in the <md>Trigger Cart Module.
It is important to note that this variable must be called code_from_bot in order for the Webhook to function correctly.
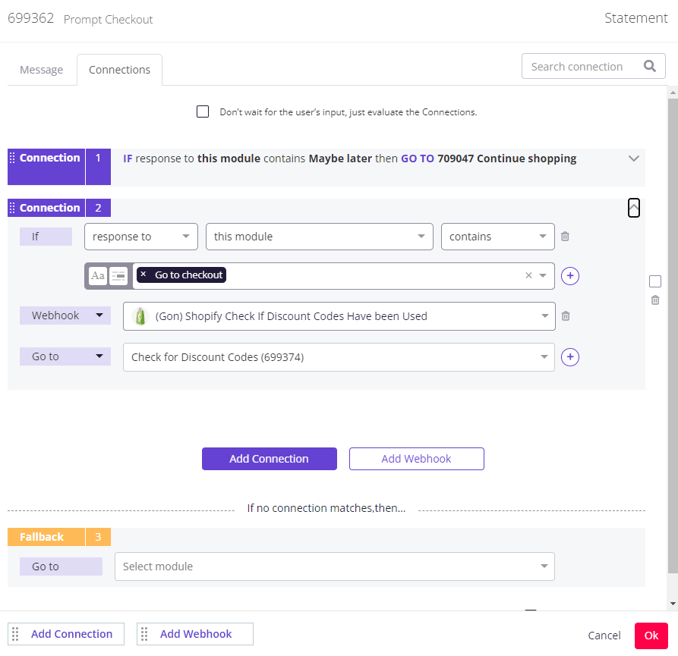
- In the <md>Prompt Checkout Module, the customer chooses to either continue shopping or to go directly to checkout.
When the user says they want to check out, the Shopify Check If Discount Codes Have Been Used Webhook is triggered to evaluate if the discount code offered by the bot has already been used by this customer.
Shopify Check If Discount Codes Have Been Used Webhook is triggered to evaluate if the discount code offered by the bot has already been used by this customer.
This Webhook returns a variable, code_used, which can either take the value "true" if the user has already used this discount code or be empty if the code has not yet been used.
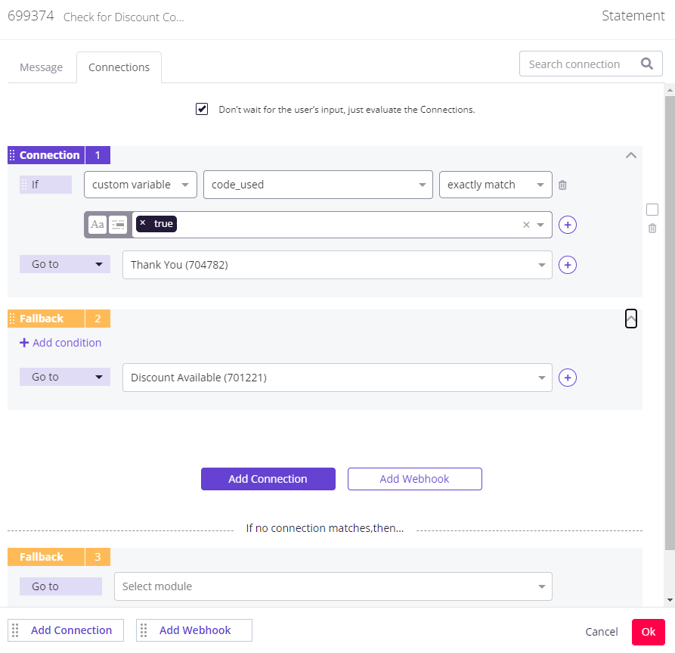
For more information regarding the Webhook configuration, please check the Webhook Template description. There, you will find all the details to make sure the Webhook works as expected. - The next Module, <md>Check for Discount Codes, evaluates the results of the Webhook. Here, we are checking if the variable code_used equals true.

4A. If this condition is passed, this means the customer has used the code before, and therefore we will not offer it again. In this case, the bot will continue on to the checkout page.
4B. If the condition is not passed, this means the customer has not used this discount code before. Then, the flow continues to an intermediate Module where the discount code is offered before continuing to the checkout page.
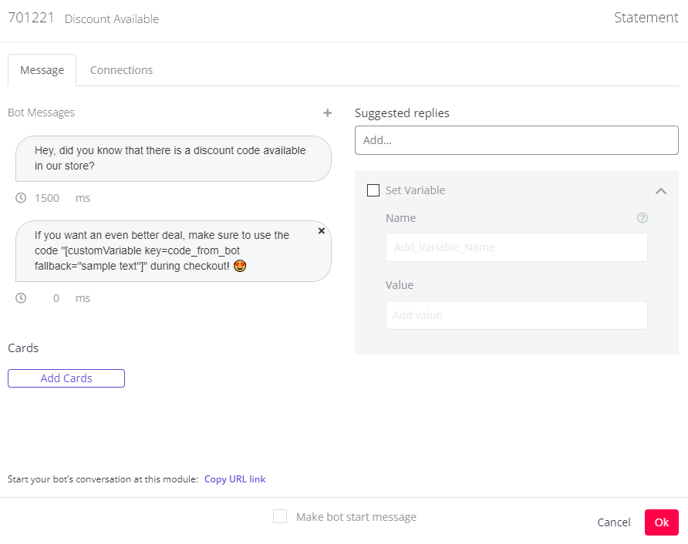
In this intermediate Module, <md>Discount Available, a Bot Message is designed to show the code and prompt the customer to use it during the checkout process.
- The flow ends in the <md>Thank You Module, where the user is thanked for their purchase and redirected to the checkout page to finish the payment process.
If in the future you'd like to change the discount code offered to your customers, it would be as simple as changing the value of the code_from_bot variable.
