You can use Cards to create engaging visual experiences within a conversation.

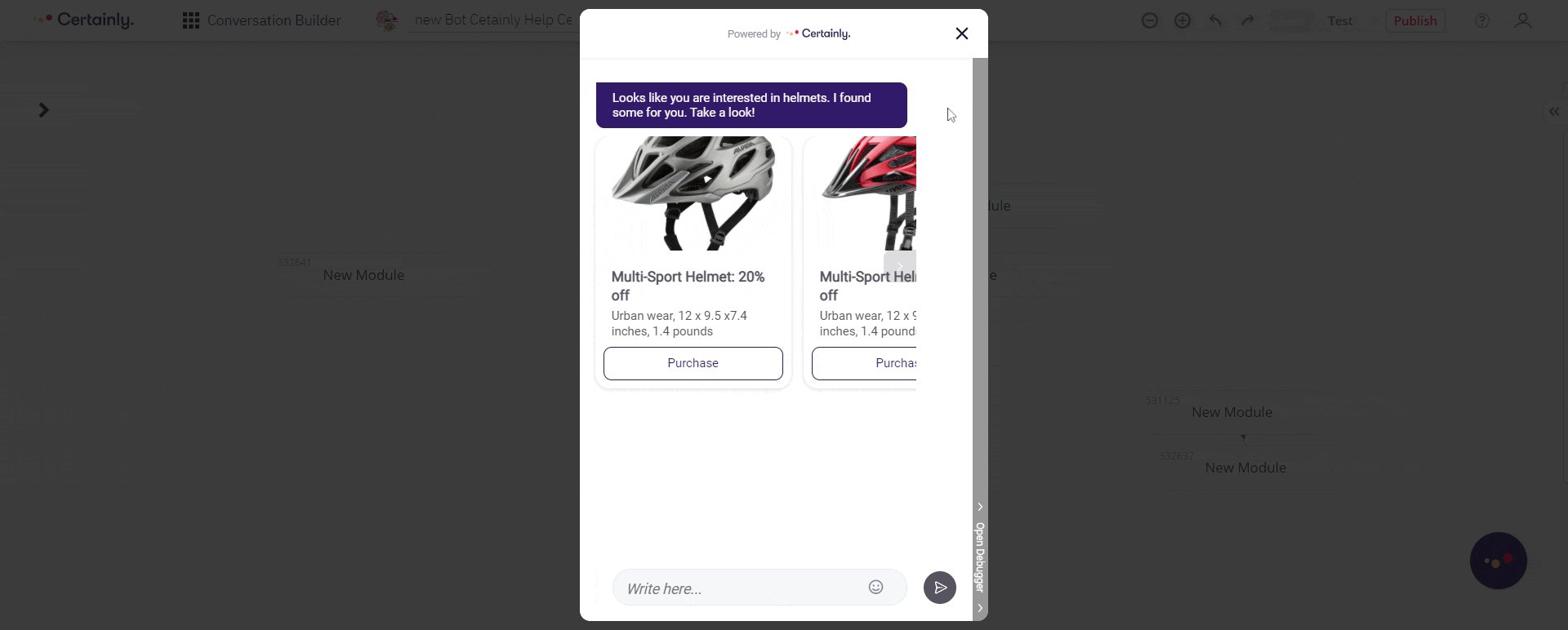
The primary purpose of the Cards is to present users with a visual menu that will either send the user forward within the conversation or enhance the chat with links to pages with additional information.
There are two types of Cards: Generic Cards and Dynamic Cards. In this article, we will focus on Generic Cards, exploring:
How to create a Card
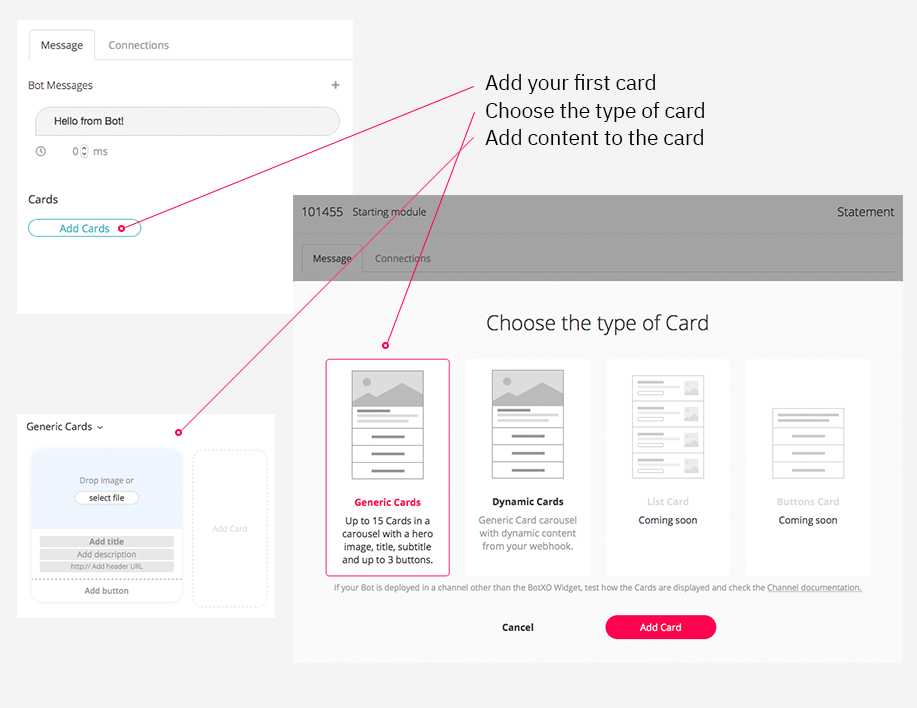
To create a Card, you will have to be in the message of a Module.
Press the "Add Cards" button. Here you can add an image, a title, a description, and a URL. Images will be cropped automatically to fit the Card, so make sure the content you want to show is centered vertically. Images should be 224x112px or proportionally the same (2:1).
You can see an overview of the process below:

How to add buttons to a Card
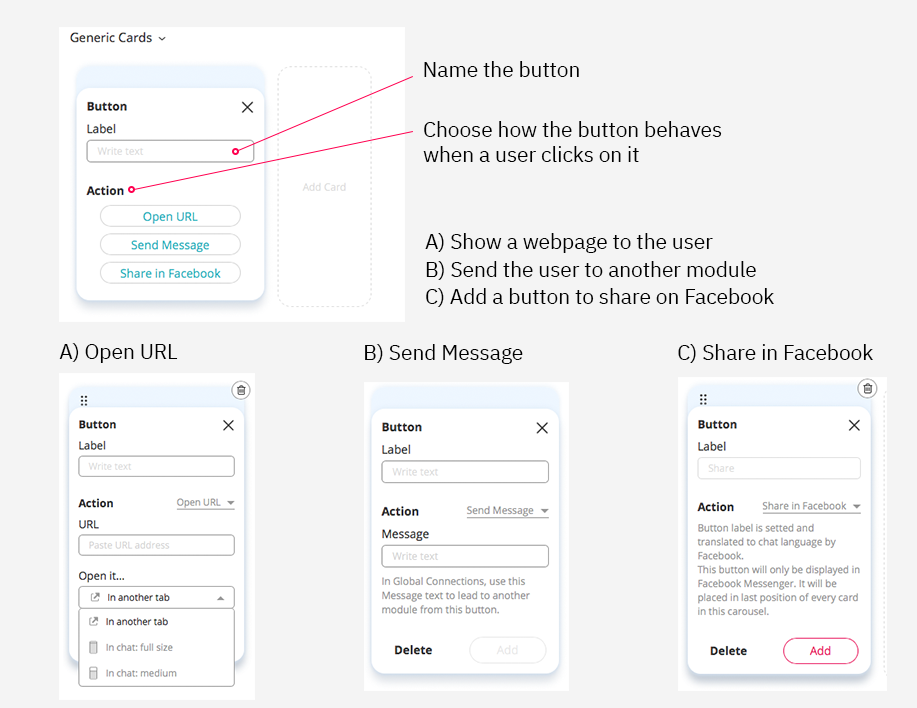
You can add up to three buttons to your Card. After clicking "Add button" at the bottom of your Card, you'll see a field below the title "Label". Here, you add the name of the button that the end user will see.
Under "Action", you choose what you want to happen when an end user clicks on the button. There are three options, as shown and detailed below:

Open URL
If you'd like your chatbot to display a webpage when the button is clicked, select "Open URL". You can choose to send the end user to the webpage in a new browser tab by choosing "In another tab", or the webpage can be opened within the chat by selecting "In chat: full size / medium".
If you decide to use "In chat", you can choose how much space the webpage should take up of the chat window. You can choose between "full" (all of the window size) or "medium" (approximately 50% of the window size).
Please note that when you choose the “Open URL” button, you must use a secure URL. It will not work otherwise. If the URL you use has special characters, such as ampersand (&), you must convert the characters into a valid ASCII format.
Send Message
If you select "Send Message", you can send the user to another Module by establishing a Global Connection.
Learn more about the "Send message" feature in our article on the Persistent Menu.
Share in Facebook
"Share in Facebook" makes the Card shareable in Facebook Messenger.
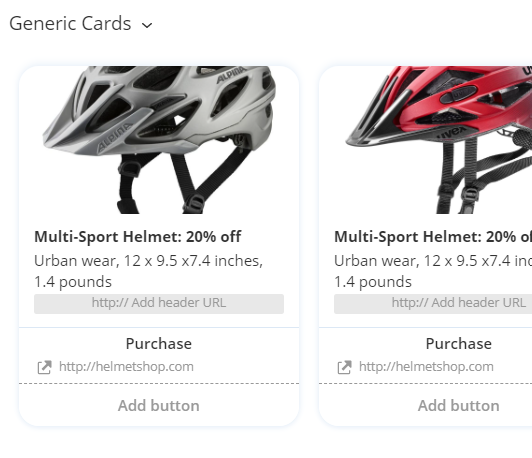
Completed Cards
Keep in mind that it is possible to create more than one Card within a message, which is perfect if you want to create a visual menu in your bot. You can add up to 15 Cards to each Module.
This is one example of how your Cards might look when you are done setting them up (note that the end user's view of these Cards is provided in the first visual within this article):

Have fun creating your Cards!
