Integrate your Certainly bot with Simplesat
From this article, you'll learn how to set up the Certainly chat integration with Simplesat. This will enable you to have a full survey experience provided by Simplesat.
The survey will be shown in the iframe inside the bot and will look similar to this:

Below, we'll explore how to:
- Create a static card that opens the Simplesat survey
- Create a dynamic card that will allow passing visitor name and email to Simplesat
Create a static card that opens the Simplesat survey
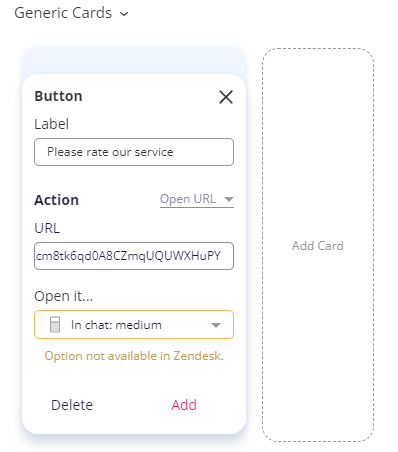
It is easy to implement, simply add a Generic card with Open "in chat" option and the following URL:
https://scripts.certainly.io/extensions/simplesat/simplesat.html?token=<Simplesat token>&email=<Customer's email>&name=<Customer's name>
You need to replace <Simplesat token> with your token found in the Embed JS code. You can also specify a customer name and email under which all responses will be recorded. If you leave it empty then Simplesat will record it under Anonymous. If you want to dynamically specify the customer name and email, please go to the dynamic card section.

Create a dynamic card that will allow passing visitor name and email to Simplesat
This option will allow you to dynamically pass the customer's name and email to Simplesat. You will need to create 2 modules, first to initialize the simplesat_card Customer Variable with the card JSON and second to display it as a card.
In the first module create a SET VARIABLE connection with the Jinja2 template and the following card's JSON inside
[{
"title": "We need your feedback",
"subtitle": "",
"image_destination_url": "",
"image_source_url": "",
"is_shareable": false,
"buttons": [{
"title": "Rate our service",
"is_active": true,
"options": {
"url": "https://scripts.certainly.io/extensions/simplesat/simplesat.html?token=&email=&name=",
"window_size": "tall"
},
"type": "web_url"
}
]
}
]
this Jinja2 template expects that you have your Simplesat token (found in Embed JS code) in the simplesat_token Customer Variable and the customer's name and email in visitor_name and visitor_email Customer Variables. Remember to check "Don’t wait for the user’s input, just evaluate the Connections" checkbox.
In the second module just add the following code to the first message bubble.
[customVariable key=simplesat_card type=carrousel]
At the run time, it will be rendered as a card.
Great work - now your bot is integrated with Simplesat! If you encounter any problems in the configuration or have other questions about the setup, just reach out to our Customer Success team.